Hello guys, Today i going to share an article “How to create Google Maps JavaScript API” with you. Here you will learn to create JavaScript API for google Maps. As you know, The Google Maps API provides an easiest way to embed a map in website contact page or any web page where you want to show.
Before start to using Google Maps JavaScript API, an API key is needed. So, today i will tell you step by step process to create API key. Google Maps JavaScript API is free, no need to pay any amount and You can create API key from Google API Console.
Our step by step tutorial will help you to generate Google Maps JavaScript API:
Step-1: Log in to your Google account and go to the Google API Console.
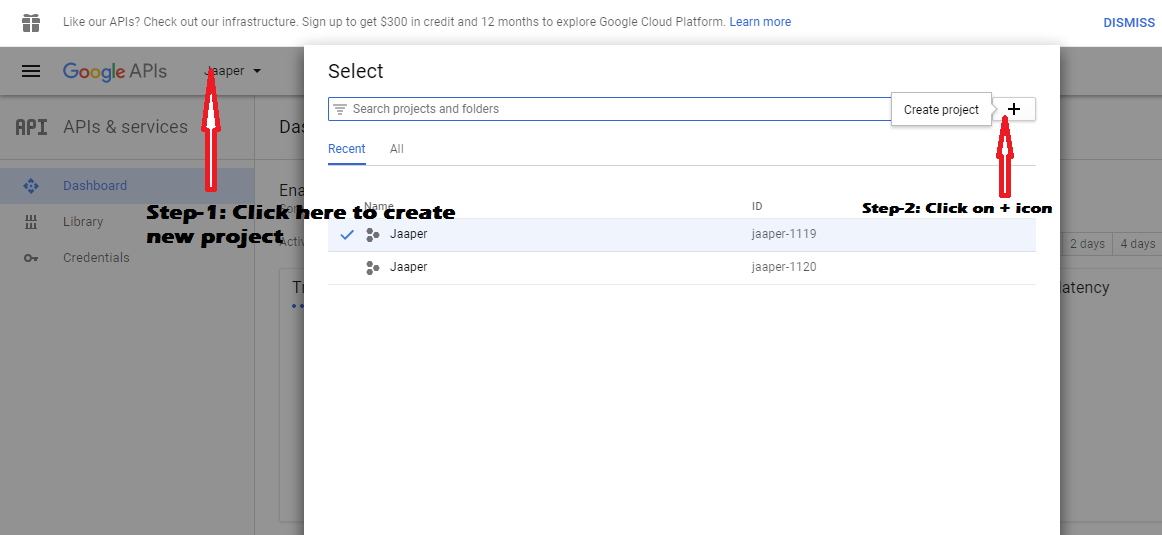
Step-2: Please follow the below image steps.
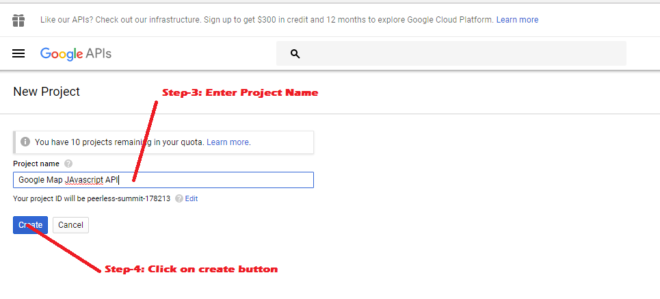
Step-3: Enter your Project name and click on create button.
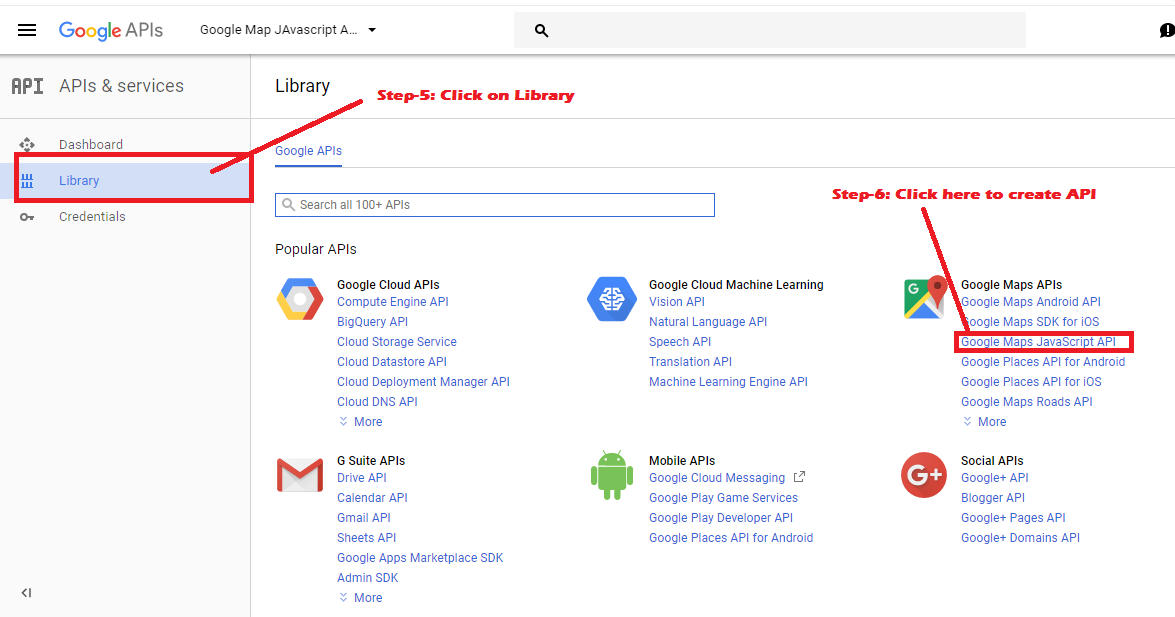
Step-4: Click on left navigation menu- Library and Under the Google Maps APIs section and click Google Maps JavaScript API link.
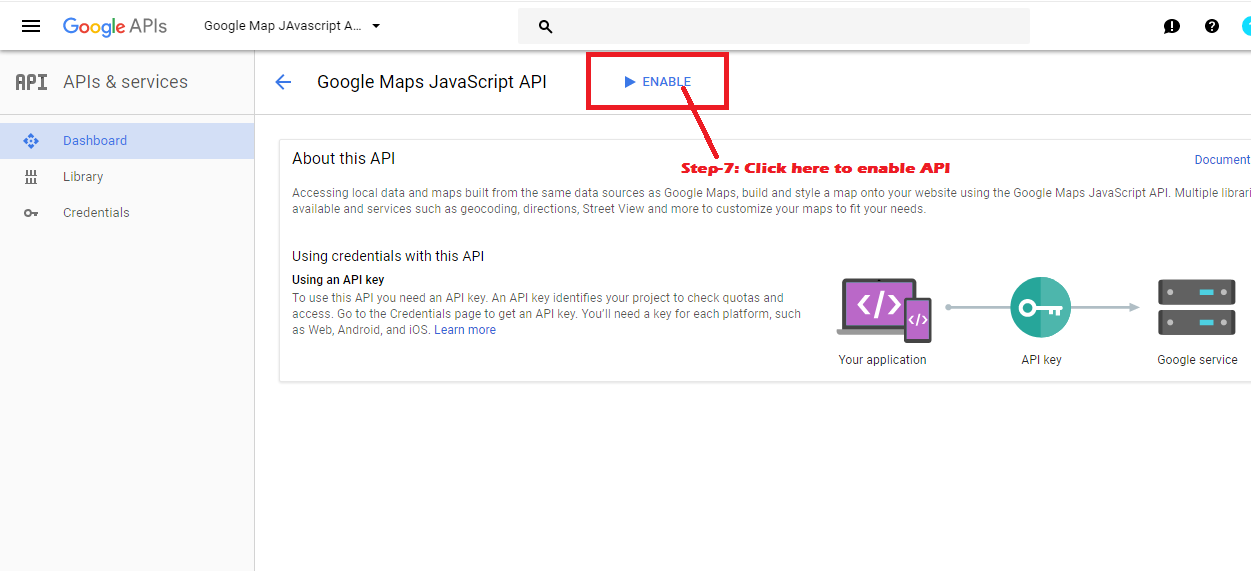
Step-5: Click on Enable button to start Google Maps JavaScript API.
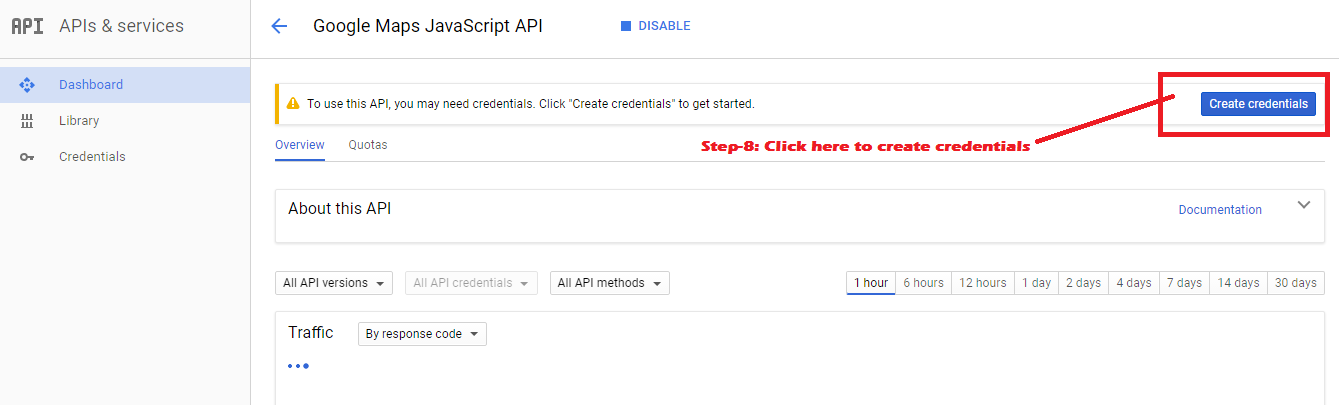
Step-6: Click on right side Create credentials button to generate API key
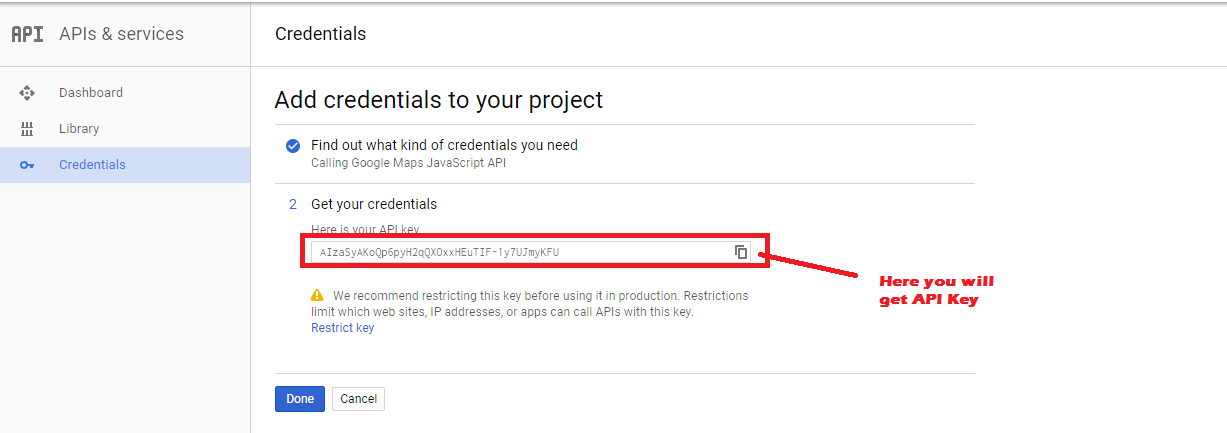
Step-7: A New Page will appear with your newly created API Key. Use this API key with Google Maps JavaScript API.
API Key need to be specified in Your_API_KEY parameter.
|
2 3 4 5 6 |
<script src="https://maps.googleapis.com/maps/api/js?key=Your_API_KEY"></script> |
Are you want to get implementation help, or modify or extend the functionality of this script? Submit paid service request

Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co